Nuvbar, Tips and Tricks
- Monday, March 23, 2009 - 0 Comments
How to Hide The Blogger Navbar.
 Most of the people want to remove the Navbar to make the blog looks better. In this post you will learn how to hide, disable or remove the blog Navbar from your Blog. Let's do it with photos to make it easy to understand.
Most of the people want to remove the Navbar to make the blog looks better. In this post you will learn how to hide, disable or remove the blog Navbar from your Blog. Let's do it with photos to make it easy to understand.
Steps:
1. Sign in to your blogger account, Click the layout button.

2. Click HTML tab as shown in the below picture.
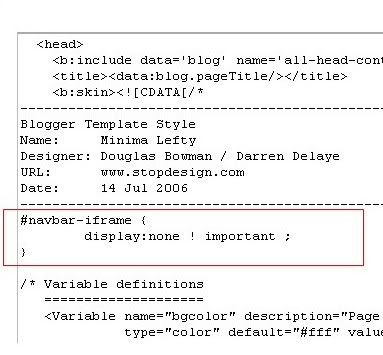
3. Add the below HTML code as in the picture.
#navbar {
height: 0px;
visibility: hidden;
display: none;
}

4. Save the changes, Enjoy!









0 Responses to "How to Hide The Blogger Navbar."
Post a Comment